Mainpage:修订间差异
imported>=海豚= 无编辑摘要 |
小无编辑摘要 |
||
| (未显示4个用户的59个中间版本) | |||
| 第1行: | 第1行: | ||
<div class=" | {{#Widget:首页}}<div class="mainpage"> | ||
< | <!--桌面端开始--> | ||
<div class="nomobile"> | <div class="nomobile"> | ||
<div class="mainpage-headtitle">''' | <div class="mainpage-headtitle">''' 欢迎来到H 萌娘~ 万物皆可H~'''</div> | ||
</div> | </div> | ||
<!--桌面端结束--> | |||
<!--移动端开始--> | |||
<div class="mobileonly"> | <div class="mobileonly"> | ||
<div class="mainpage-headtitle | <div class="mainpage-headtitle">'''{{color|#ffa92f|~欢迎来到H萌娘~}}'''</div> | ||
</div> | </div> | ||
<div class="row"> | <div class="row"> | ||
<div class="five columns" | <div class="five columns"> | ||
<div class="mainpage-container"> | <div class="mainpage-container"> | ||
<div class="mainpage-column mainpage-flex-five mainpage-order-one"> | <div class="mainpage-column mainpage-flex-five mainpage-order-one"> | ||
{{首页/典范条目}} | {{首页/典范条目}} | ||
< | <!--移动端结束--> | ||
<!--桌面端开始--> | |||
<div class="nomobile"> | <div class="nomobile"> | ||
<div class="mainpage-subject mainpage-flex-one"> | <div class="mainpage-subject mainpage-flex-one"> | ||
<h2>主题板块</h2> | <h2>主题板块</h2> | ||
<div class="mainpage-flex"> | <div class="mainpage-flex"> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:77048555_0.jpg|150px|class=mainpage-page-img|link= 模板: 萌属性]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:萌属性|萌属性}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:76988941.jpg|150px|class=mainpage-page-img|link= 模板: 性属性]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:性属性|性属性}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:62236426.jpg|150px|class=mainpage-page-img|link= 模板:BDSM]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22|BDSM|BDSM}}</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="mainpage-flex"> | <div class="mainpage-flex"> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:Sample-9a8d7c3c87a67872dad5a794bc27bf28.jpg|150px|class=mainpage-page-img|link= 模板: 萌娘化]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:萌娘化|萌娘化}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:76933987_1.png|150px|class=mainpage-page-img|link= 模板: 政治]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:政治|政治}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:69836691.jpg|150px|class=mainpage-page-img|link=H萌娘: 主题板块导航]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22|H萌娘:主题板块导航|更多主题}}</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<!--桌面端结束--> | |||
<!--移动端开始--> | |||
<div class="mobileonly"> | <div class="mobileonly"> | ||
<div class="mainpage-subject mainpage-flex-one"> | <div class="mainpage-subject mainpage-flex-one"> | ||
<h2>主题板块</h2> | <h2>主题板块</h2> | ||
<div class="mainpage-flex"> | <div class="mainpage-flex"> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:77048555_0.jpg|150px|class=mainpage-page-img|link= 模板: 萌属性]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:萌属性|萌属性}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:76988941.jpg|150px|class=mainpage-page-img|link= 模板: 性属性]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:性属性|性属性}}</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="mainpage-flex"> | <div class="mainpage-flex"> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:Sample-9a8d7c3c87a67872dad5a794bc27bf28.jpg|150px|class=mainpage-page-img|link= 模板: 萌娘化]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22| 模板:萌娘化|萌娘化}}</p> | ||
</div> | </div> | ||
<div class="mainpage-flex-one mainpage-page"> | <div class="mainpage-flex-one mainpage-page">[[Image:69836691.jpg|150px|class=mainpage-page-img|link=H萌娘: 主题板块导航]] | ||
<p class="mainpage-page-intro"> | <p class="mainpage-page-intro">{{coloredlink|#8b8b22|H萌娘:主题板块导航|更多主题}}</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| 第79行: | 第84行: | ||
在查阅百科时注意到有错漏的话就来[[萌百:Help:萌娘百科编辑的快速养成方法-从入门到精通|参与编辑]],与我们一同完善H萌娘吧~! | 在查阅百科时注意到有错漏的话就来[[萌百:Help:萌娘百科编辑的快速养成方法-从入门到精通|参与编辑]],与我们一同完善H萌娘吧~! | ||
您也可以来[[H萌娘讨论:讨论版|讨论版]] | 您也可以来 [[H萌娘讨论:讨论版|讨论版]] 进行讨论,并发表您对建设H萌娘的意见哟☆~</p> | ||
</div> | </div> | ||
<div class="mobileonly"><div class="mainpage-flex-one"> | <div class="mobileonly"><div class="mainpage-flex-one"> | ||
| 第117行: | 第122行: | ||
<div class="mainpage-flex mainpage-text-align-center"> | <div class="mainpage-flex mainpage-text-align-center"> | ||
<div class="mainpage-flex-one">[[:分类:帮助|帮助列表]]</div> | <div class="mainpage-flex-one">[[:分类:帮助|帮助列表]]</div> | ||
<div class="mainpage-flex-one">[ | <div class="mainpage-flex-one">[https://www.mediawiki.org/wiki/Help:Contents/zh WIKI使用指南]</div> | ||
</div> | </div> | ||
<div class="mainpage-flex mainpage-text-align-center"> | <div class="mainpage-flex mainpage-text-align-center"> | ||
<div class="mainpage-flex-one">[ | <div class="mainpage-flex-one">[https://zh.moegirl.org.cn/Help:Wiki%E5%85%A5%E9%97%A8 入门教程]</div> | ||
<div class="mainpage-flex-one">[ | <div class="mainpage-flex-one">[https://zh.moegirl.org.cn/Help:%E8%90%8C%E7%99%BE%E7%BC%96%E8%BE%91%E7%AE%80%E6%98%8E%E6%8C%87%E5%8D%97/%E6%AC%A2%E8%BF%8E 编辑规范]</div> | ||
</div> | </div> | ||
<div class="mainpage-flex mainpage-text-align-center"> | <div class="mainpage-flex mainpage-text-align-center"> | ||
| 第128行: | 第133行: | ||
</div> | </div> | ||
<div class="mainpage-flex mainpage-text-align-center"> | <div class="mainpage-flex mainpage-text-align-center"> | ||
<div class="mainpage-flex-one">[ | <div class="mainpage-flex-one">[https://web.archive.org/web/20210801113323/https://www.hmoegirl.com/%E7%89%B9%E6%AE%8A:%E8%B4%A1%E7%8C%AE%E5%BE%97%E5%88%86 贡献得分]</div> | ||
<div class="mainpage-flex-one">[[特殊:统计信息|统计信息]]</div> | <div class="mainpage-flex-one">[[特殊:统计信息|统计信息]]</div> | ||
</div> | </div> | ||
| 第135行: | 第140行: | ||
</div> | </div> | ||
</div> | </div> | ||
<!--移动端结束--> | |||
<div class="seven columns"><!--这里和上一行要加起来小于等于十二才能保持在同一行--> | <div class="seven columns"><!--这里和上一行要加起来小于等于十二才能保持在同一行--> | ||
<div class="nomobile | <!--桌面端开始--> | ||
<div class="nomobile"> | |||
<div class="mainpage-column mainpage-flex-three mainpage-order-two"> | <div class="mainpage-column mainpage-flex-three mainpage-order-two"> | ||
<div class="mainpage-counter"> | <div class="mainpage-counter"> | ||
| 第145行: | 第152行: | ||
namespace=main | namespace=main | ||
ordermethod=created | ordermethod=created | ||
count= | count=25 | ||
mode=inline | mode=inline | ||
</dynamicpagelist>……</p> | </dynamicpagelist>……</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<!--桌面端结束--> | |||
<div class="mainpage-DYK mainpage-flex-two"> | <div class="mainpage-DYK mainpage-flex-two"> | ||
<h2>涨姿势</h2> | <h2>涨姿势</h2> | ||
| 第158行: | 第166行: | ||
{{首页/新番}} | {{首页/新番}} | ||
</div> | </div> | ||
<div class=" | <div class="mainpage-flex-two"> | ||
<h2>最近更改</h2> | <h2>最近更改</h2> | ||
<div class="mainpage-ads"> | <div class="mainpage-ads"> | ||
{{special:最近更改/days=7,namespace=0;1;5;11;13;15;275;829,hideminor}} | {{special:最近更改/days=7,namespace=0;1;5;11;13;15;275;829,hideminor}} | ||
</div> | </div> | ||
{{0}}内容太少?没有需要的内容?欢迎{{Ruby|有识之士|{{萌百|绅士}}{{萌百|淑女}}}}来参与编写! | {{0}}内容太少?没有需要的内容?欢迎{{Ruby|有识之士|{{萌百|绅士}}{{萌百|淑女}}}}来参与编写! | ||
| 第172行: | 第179行: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | __NOTOC__ <no-comment-streams /> | ||
2023年2月19日 (日) 21:51的最新版本
最新条目
现有1,517篇条目,7,886张图片,2,250名注册用户,73,111次编辑。
The 10 Most Scariest Things About Autonomous Vacuum、15 Secretly Funny People Working In Buy A Category B Driving License Without An Exam、The Best Adult Toys For Men Tricks To Transform Your Life、海峡中线、Are You Responsible For An Gas Certificates Budget 10 Wonderful Ways To Spend Your Money、5 Lessons You Can Learn From Starporn、Pornstar UK Kayleigh Wanless Tools To Improve Your Daily Lifethe One Pornstar UK Kayleigh Wanless Trick That Every Person Should Know、有巢氏、卡莉法 (司法島)、妮可·羅賓、霍亨道夫进行曲、神圣罗马帝国、美国对日种族灭绝、古手川唯、怀仁堂事变、2021年1月里番合集、2021年2月里番合集、2021年3月里番合集、Patreon、東風谷早苗 ……
新番导视
专题索引
- 里番合集专题:无数里番当中,总有你喜欢的那一款~
- 飞机杯萌娘专题 :为了使公司的飞机杯能够得到广大男同胞的青睐,日本成人用品设计小组EXE发行了飞机杯设定萌娘。你还不买?awsl!
- A1C品牌专题:PoRO、魔人、铃木美罗乃……耳熟能详的里番公司竟然都是A1C旗下的,让我们一起走进荧幕后的世界,了解隐藏在动画后面的黑幕吧!
- 粉红规则专题:粉红规则是一种吸引好色之徒的TRPG,拥有极其完善的色情规则,让你社保是游戏的最终目的,相信喜欢猎奇的你一定不会错过。
- 十二神魔器专题:是绝望爱恋还是纯情酷刑?纯情的GAL总能触动我们心中最柔软的部分,拨弄我们久违的心弦,将爱意洒满我们的心田。本期推荐——Dark Blue,一起伴随女主去进入她的世界吧。
- 工口魔物娘专题:在传统ACG中,把人外娘化并魔化的一种虚构生物类萌娘叫魔物娘,他们会使用魔力且会被魔力所影响,让我们进入这魔与色的奇妙领域吧!
- R18画师专题:一直以来默默为社保图奉献的优秀画师们,需要您的关注和支持!
- 文段解读专题:乳摇知马力,日久变人妻,文段解读大赛正在进行中,快来看看沙雕网友又发表了哪些沙雕评论吧!
最新条目
现有1,517篇条目,7,886张图片,2,250名注册用户,73,111次编辑。
The 10 Most Scariest Things About Autonomous Vacuum、15 Secretly Funny People Working In Buy A Category B Driving License Without An Exam、The Best Adult Toys For Men Tricks To Transform Your Life、海峡中线、Are You Responsible For An Gas Certificates Budget 10 Wonderful Ways To Spend Your Money、5 Lessons You Can Learn From Starporn、Pornstar UK Kayleigh Wanless Tools To Improve Your Daily Lifethe One Pornstar UK Kayleigh Wanless Trick That Every Person Should Know、有巢氏、卡莉法 (司法島)、妮可·羅賓、霍亨道夫进行曲、神圣罗马帝国、美国对日种族灭绝、古手川唯、怀仁堂事变、2021年1月里番合集、2021年2月里番合集、2021年3月里番合集、Patreon、東風谷早苗、看本本、妮可·D·羅賓、消火器、魔女复仇之夜、苹果 ……
涨姿势
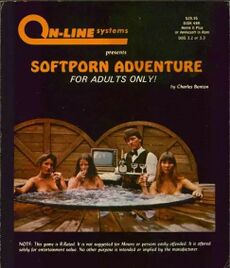
你知道世界上的第一款H游戏是什么样的吗?
什么!世界上第一款色情游戏竟然不是日本的?
居然只有文字木有图像?
所以H画面基本只能靠开脑洞了是吗?
啥!这游戏竟然现在还有相当数量的玩家粉丝?
游戏开发者居然是和暴雪齐名的公司?
真的没有骗你!且听我慢慢道来。
新番导视
最近更改
- 新
- 该编辑创建了新页面(见新页面列表)
- 小
- 该编辑为小编辑
- 机
- 该编辑由机器人执行
- (±123)
- 该页面字节数的前后变化
2024年12月11日 (星期三)
|
|
07:25 | Lunatic record 3次更改 历史 +1,128 [24.152.17.192 (3×)] | |||
|
|
07:25 (当前 | 之前) +413 24.152.17.192 讨论 (→Lunatic record 2) | ||||
|
|
07:24 (当前 | 之前) +331 24.152.17.192 讨论 (→Lunatic record 1) | ||||
|
|
07:21 (当前 | 之前) +384 24.152.17.192 讨论 (→Introdução) | ||||
2024年12月8日 (星期日)
| 新 00:04 | The 10 Most Scariest Things About Autonomous Vacuum 差异历史 +9,575 Robotvacuummopsuk8479 讨论 贡献 (创建页面,内容为“Robot Vacuums and Mop Robots Are a Common Household Appliance Now That They're Available at a Range of Prices<br><br>Robot vacuums are a typical household appliance and are available at a variety of prices. Many robot vacuums can map rooms, avoid obstacles, and be controlled by voice assistants or smartphones.<br><br>Some even do double-duty as automated mop cleaners. They're all designed to make the task simpler.<br><br>Safety<br><br>Many people are concerned…”) | ||||
2024年12月7日 (星期六)
内容太少?没有需要的内容?欢迎